Have you ever been in the position of starting a new app from scratch? Choosing the right set of tools, libraries or frameworks can be a pain. Fortunately, there are tools that automate this process. In this article we will show how Nx can help you with this problem.
What is Nx?
Nx is a set of extensible dev tools for monorepos. With Nx, you can:
- Use modern tools like Cypress, Jest, Prettier, TypeScript, and others.
- Build full-stack applications using Angular, React and Node.js.
- Use effective development practices pioneered at Google, Facebook, and Microsoft.
You can install it globally using npm:
npm i -g @nrwl/nx
After the installation, you will be ready to create a new workspace. Type the following command to create it:
npm init nx-workspace myapp
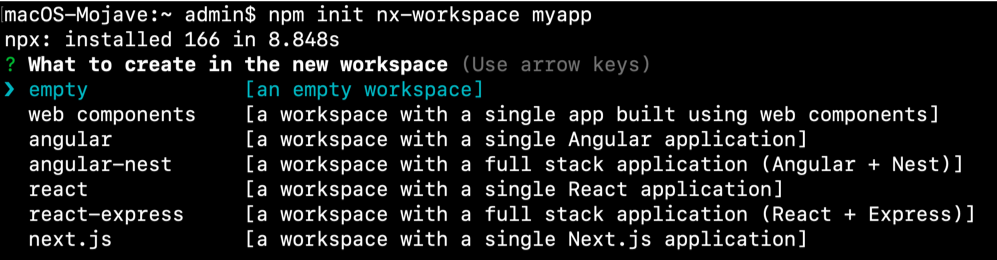
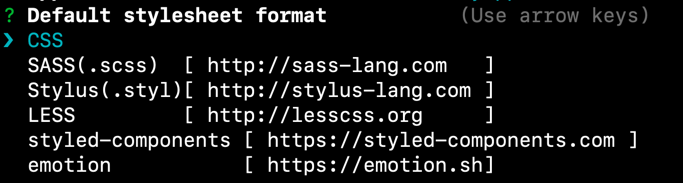
A small wizard will be shown and you will need to answer some questions:

As you can see in the image above, you can choose different options and frameworks. You can create an empty workspace or a single front-end application with Web Components, Angular, React, or Next.js. You can also create a full stack application using Angular + Nest or React + Express. Depending on the selected framework, the next questions can vary. For example, styled-components and emotion will be available for React, but not for Angular.

After answering all questions, Nx will start installing dependencies and configuring your initial workspace. For this article, we have selected an Angular workspace. Let’s review the project structure.

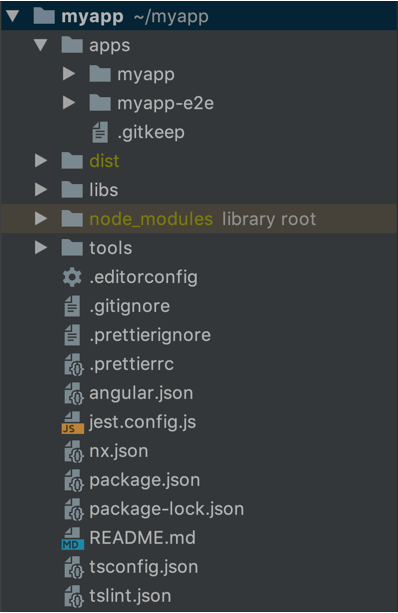
Our root folder will be called myapp. Inside, we will find a list of folders and config files
- apps – It contains a folder for each app inside the monorepo and a folder with the suffix -e2e with the end-to-end tests preconfigured and ready to execute with Cypress.
- libs – It contains the libraries with the common code that will be used between your different apps.
- Config files: Configuration for Prettier, Angular, Jest, Nx, tslint…
If we open the package.json file, we will find a series of commands to execute the most common tasks for our project: serve, unit and e2e execution, affected tests execution, lint, format, dependencies graph….
Nx creates a simple example app that comes with some unit tests using Jest and an initial E2E with Cypress. You can play a little bit with this example to see how it all works together.
At this point, you will be able to start coding your own app. Happy coding!
If you need to add more Angular applications to your monorepo, or just want to learn more about Nx, you can visit the official Nx website.
About the authors
Miguel and Diego are two of our Front End Developers. Miguel is interested in making developers’ lives easier through trying new approaches and is a clean code fanatic. Miguel is currently focused on developing maintainable and reliable applications using Angular, Jest and Cypress. Diego is passionate about tech and really likes developing software. He’s also keen to learn new technologies, so he’s always looking for opportunities to expand his knowledge. He regularly attends tech events and conferences, lately as a speaker.